Android Login Email & Password Validation
Here i going to validate the email and
password.
The complete source code for the LoginValidationProject
The complete source code for the LoginValidationProject
follow
my steps, Create the project with following attributes.
Project name :
LoginValidationExample
Build Target : Android 2.1
Application name : LoginValidationExample
Package name : com.android.dhamu.validation
Create Activity : LoginScreen
Build Target : Android 2.1
Application name : LoginValidationExample
Package name : com.android.dhamu.validation
Create Activity : LoginScreen
Step 1:
Rename
the main.xml file as login_screen.xml. Copy and paste the below xml coding in
it.
<?xml
version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:text="Login Screen"
android:textAppearance="?android:attr/textAppearanceLarge"
android:textColor="#00ff00" />
<LinearLayout
android:id="@+id/linearLayout2"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginTop="50dip"
android:orientation="vertical" >
<LinearLayout
android:id="@+id/linearLayout1"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_gravity="center"
android:layout_margin="30dip"
android:orientation="vertical" >
<EditText
android:id="@+id/edt_username"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="10dip"
android:layout_marginTop="20dip"
android:hint="Username"
android:inputType="textEmailAddress"
android:paddingLeft="10dip"
android:paddingRight="10dip"
android:singleLine="true"
android:typeface="normal" >
<requestFocus>
</requestFocus>
</EditText>
<EditText
android:id="@+id/edt_password"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="20dip"
android:layout_marginTop="10dip"
android:hint="Password"
android:inputType="textPassword"
android:paddingLeft="10dip"
android:paddingRight="10dip"
android:password="true"
android:singleLine="true"
android:typeface="normal" >
</EditText>
<Button
android:id="@+id/btn_login"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="Login" >
</Button>
</LinearLayout>
</LinearLayout>
</LinearLayout>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:text="Login Screen"
android:textAppearance="?android:attr/textAppearanceLarge"
android:textColor="#00ff00" />
<LinearLayout
android:id="@+id/linearLayout2"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginTop="50dip"
android:orientation="vertical" >
<LinearLayout
android:id="@+id/linearLayout1"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_gravity="center"
android:layout_margin="30dip"
android:orientation="vertical" >
<EditText
android:id="@+id/edt_username"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="10dip"
android:layout_marginTop="20dip"
android:hint="Username"
android:inputType="textEmailAddress"
android:paddingLeft="10dip"
android:paddingRight="10dip"
android:singleLine="true"
android:typeface="normal" >
<requestFocus>
</requestFocus>
</EditText>
<EditText
android:id="@+id/edt_password"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="20dip"
android:layout_marginTop="10dip"
android:hint="Password"
android:inputType="textPassword"
android:paddingLeft="10dip"
android:paddingRight="10dip"
android:password="true"
android:singleLine="true"
android:typeface="normal" >
</EditText>
<Button
android:id="@+id/btn_login"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="Login" >
</Button>
</LinearLayout>
</LinearLayout>
</LinearLayout>
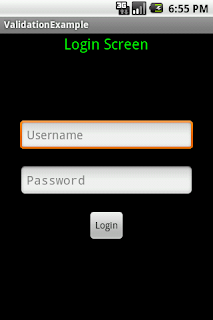
Now
you got the screen like
Step 2:
Create
the home_screen.xml in res/layout folder, Then copy and paste the below xml
coding in it.
<?xml
version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:text="Home Screen"
android:textAppearance="?android:attr/textAppearanceLarge"
android:textColor="#00ff00" />
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:gravity="center"
android:orientation="vertical" >
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Login completed successfully"
android:textAppearance="?android:attr/textAppearanceMedium"
android:textColor="#ff00ff" />
</LinearLayout>
</LinearLayout>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:text="Home Screen"
android:textAppearance="?android:attr/textAppearanceLarge"
android:textColor="#00ff00" />
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:gravity="center"
android:orientation="vertical" >
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Login completed successfully"
android:textAppearance="?android:attr/textAppearanceMedium"
android:textColor="#ff00ff" />
</LinearLayout>
</LinearLayout>
Now
you got the screen like
Step 3:
Copy
the below java coding and paste it in LoginScreen.java file.
package
com.android.dhamu.validation;
import java.util.regex.Pattern;
import android.app.Activity;
import android.content.Context;
import android.content.Intent;
import android.net.ConnectivityManager;
import android.net.NetworkInfo;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.EditText;
import android.widget.Toast;
public class LoginScreen extends Activity {
EditText edtUsername,edtPassword;
Button btnLogin;
String strUsername,strPassword;
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.login_screen);
edtUsername = (EditText)this.findViewById(R.id.edt_username);
edtPassword = (EditText)this.findViewById(R.id.edt_password);
btnLogin = (Button)this.findViewById(R.id.btn_login);
btnLogin.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
strUsername = edtUsername.getText().toString().trim();
strPassword = edtPassword.getText().toString().trim();
if (isInternetConnected()) {
if (isUserNameNotEmpty()) {
if (isValidEmail()) {
if (isPassWordNotEmpty()) {
LoginScreen.this.startActivity(new Intent(
LoginScreen.this,
HomeScreen.class));
}
}
}
}
}
});
}
public boolean isInternetConnected() {
import java.util.regex.Pattern;
import android.app.Activity;
import android.content.Context;
import android.content.Intent;
import android.net.ConnectivityManager;
import android.net.NetworkInfo;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.EditText;
import android.widget.Toast;
public class LoginScreen extends Activity {
EditText edtUsername,edtPassword;
Button btnLogin;
String strUsername,strPassword;
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.login_screen);
edtUsername = (EditText)this.findViewById(R.id.edt_username);
edtPassword = (EditText)this.findViewById(R.id.edt_password);
btnLogin = (Button)this.findViewById(R.id.btn_login);
btnLogin.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
strUsername = edtUsername.getText().toString().trim();
strPassword = edtPassword.getText().toString().trim();
if (isInternetConnected()) {
if (isUserNameNotEmpty()) {
if (isValidEmail()) {
if (isPassWordNotEmpty()) {
LoginScreen.this.startActivity(new Intent(
LoginScreen.this,
HomeScreen.class));
}
}
}
}
}
});
}
public boolean isInternetConnected() {
ConnectivityManager connectivityManager = (ConnectivityManager) getSystemService(Context.CONNECTIVITY_SERVICE);
if (connectivityManager.getNetworkInfo(ConnectivityManager.TYPE_MOBILE)
.getState() == NetworkInfo.State.CONNECTED
|| connectivityManager.getNetworkInfo(
ConnectivityManager.TYPE_WIFI).getState() == NetworkInfo.State.CONNECTED) {
return true;
} else
Toast.makeText(this, "Please check your internet connection",
Toast.LENGTH_SHORT).show();
return false;
}
// Checking the Email whether it is valid or not.
private boolean isValidEmail() {
final Pattern EMAIL_ADDRESS_PATTERN = Pattern
.compile("[a-zA-Z0-9+._%-+]{1,256}" + "@"
+ "[a-zA-Z0-9][a-zA-Z0-9-]{0,64}" + "(" + "."
+ "[a-zA-Z0-9][a-zA-Z0-9-]{0,25}" + ")+");
if (EMAIL_ADDRESS_PATTERN.matcher(strUsername).matches()
&& !strUsername.equalsIgnoreCase("")) {
return true;
} else {
Toast.makeText(this, "Please enter valid Email ID", Toast.LENGTH_SHORT)
.show();
return false;
}
}
// Checking whether the username is not empty
public boolean isUserNameNotEmpty() {
if (strUsername.equalsIgnoreCase("")) {
Toast.makeText(this, "Please enter the Email ID", Toast.LENGTH_SHORT)
.show();
return false;
} else {
return true;
}
}
// Checking whether the password is not empty
Toast.makeText(this, "Please enter the Email ID", Toast.LENGTH_SHORT)
.show();
return false;
} else {
return true;
}
}
// Checking whether the password is not empty
public boolean isPassWordNotEmpty() {
if (strPassword.equalsIgnoreCase("")) {
Toast.makeText(this, "Please enter the Password", Toast.LENGTH_SHORT)
.show();
return false;
} else {
return true;
}
}
}
Toast.makeText(this, "Please enter the Password", Toast.LENGTH_SHORT)
.show();
return false;
} else {
return true;
}
}
}
Step
4:
Create
the HomeScreen.java in src folder and paste the below java code in it.
package
com.android.dhamu.validation;
import android.app.Activity;
import android.os.Bundle;
public class HomeScreen extends Activity {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.home_screen);
}
}
import android.app.Activity;
import android.os.Bundle;
public class HomeScreen extends Activity {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.home_screen);
}
}
Step
5:
AndroidManifest.xml
file
<?xml
version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.android.dhamu.validation"
android:versionCode="1"
android:versionName="1.0" >
<uses-sdk
android:minSdkVersion="7"
android:targetSdkVersion="7" />
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<uses-permission android:name="android.permission.INTERNET" />
<application
android:icon="@drawable/ic_launcher"
android:label="@string/app_name" >
<activity
android:name="LoginScreen"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity android:name="HomeScreen" >
</activity>
</application>
</manifest>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.android.dhamu.validation"
android:versionCode="1"
android:versionName="1.0" >
<uses-sdk
android:minSdkVersion="7"
android:targetSdkVersion="7" />
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<uses-permission android:name="android.permission.INTERNET" />
<application
android:icon="@drawable/ic_launcher"
android:label="@string/app_name" >
<activity
android:name="LoginScreen"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity android:name="HomeScreen" >
</activity>
</application>
</manifest>
In
AndroidManifest.xml file,
1)
Add the permission for INTERNET and ACCESS_NETWORK_STATE.
2)
Add the HomeScreen.java in application.
Here
is the complete SourceCode for LoginValidation.




Comments
Post a Comment